Perché l'accessibilità è importante per me?
È iniziato quando avevo 5 anni, durante la mia prima riunione di famiglia del 4 luglio. Notai che uno dei miei cugini era diverso. Chiesi a mia madre di lui. Mi disse che mio cugino e molti dei miei parenti erano sordi. Giocando con lui, ho capito che dovevo rallentare e assicurarmi che ci capissimo. Questo piccolo cambiamento ha avuto un grande impatto sulla nostra capacità di impegnarci e cooperare.
Perché l'accessibilità è importante per SnapLogic?
Rendere il nostro prodotto più accessibile lo migliora per tutti. Inoltre, molte amministrazioni statali e locali includono l'accessibilità tra i criteri di valutazione dei prodotti.
Considerare attentamente il modo in cui esponiamo lo stato e gli errori rende il prodotto più chiaro per tutti gli utenti. Avere obiettivi di dimensioni generose per i pulsanti e le icone significa che gli utenti devono compiere meno sforzi per portare a termine un compito. Assicurarsi che ci sia un elevato contrasto tra i colori che trasmettono le informazioni permette al prodotto di essere utile anche in condizioni di scarsa illuminazione. L'aggiunta di attributi significativi facilita l'utilizzo con uno screen reader o un altro strumento di sintesi vocale.
L'usabilità di un prodotto è influenzata da molti fattori. Prestare attenzione a questi aspetti significa ridurre l'attrito tra il nostro prodotto e gli utenti.
In SnapLogic, alcuni degli aspetti che consideriamo quando progettiamo elementi dell'interfaccia utente:
- Tutti gli elementi con cui l'utente può interagire necessitano di attributi semantici. Gli attributi semantici possono includere:
- Titolo, il testo che viene visualizzato come tooltip quando si passa il mouse su un'immagine o un link. Questo fornisce informazioni preziose per i lettori di schermo
- Nome, attributo Label for="", fornisce all'utente informazioni aggiuntive sugli elementi del modulo.
- Ogni link ha un valore semantico. Il testo evidenziato di un link deve descrivere lo scopo o la destinazione del link. Non usare mai "Clicca qui".
- Utilizzate gli attributi ARIA per rendere i contenuti web e le applicazioni più accessibili alle persone con disabilità. Molti componenti della libreria includono già questa capacità, se la si abilita
- Assicuratevi che tutte le informazioni trasmesse con il colore siano trasmesse anche con altri attributi diversi dal colore.
- Assicuratevi che il contrasto tra primo piano e sfondo sia sufficiente.
Da Mozilla Developer Network, HTML: Una buona base per l'accessibilità: "L'HTML semantico non richiede più tempo per essere scritto rispetto al markup non semantico (cattivo)....." Allo stesso modo, non ci vuole più tempo per integrare l'accessibilità nel prodotto SnapLogic. Dobbiamo semplicemente prestare attenzione.
Utilizziamo anche strumenti per misurare il successo di un progetto e i punti da migliorare.
Alcuni di questi sono integrati in ogni browser moderno. Ad esempio:
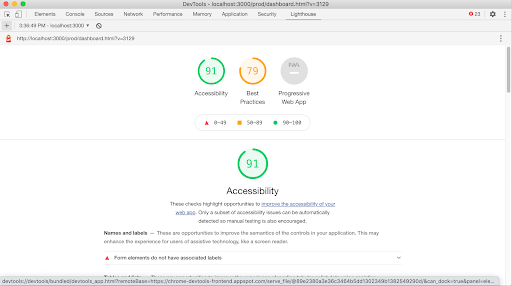
- Chrome Lighthouse vi darà un punteggio e vi indicherà i problemi specifici che potete risolvere.

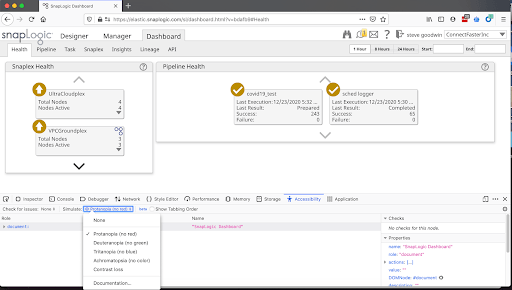
- L'Ispettore Accessibilità di Firefox simulerà l'aspetto di una pagina per gli utenti con problemi di visione a colori.
Ecco come appare la pagina del cruscotto a una persona affetta da protonopia (incapace di percepire il colore rosso)

Dispone inoltre di strumenti per evidenziare problemi di contrasto, tastiera ed etichette di testo.
Inoltre, W3.org offre una una grande quantità di informazioni per aiutare designer, sviluppatori, tester, autori di contenuti e altri a rendere il web più accessibile alle persone con disabilità.
Come ho capito quel weekend del 4 luglio di anni fa, fare piccoli cambiamenti per soddisfare gli altri porterà grandi benefici. L'accessibilità non è solo la cosa giusta da fare, ma rende il prodotto più facile da usare per tutti.